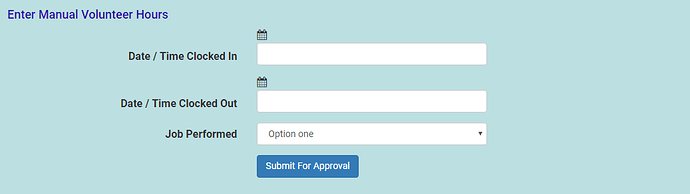
In this bootstrap form I cant figure out how to get the calendar icon to the right of the input where it should go. I’ve tried everything, not that I know much =) Any ideas? I’ve literally played with it for 5 hours now.
Code:
<h4 style='color:#310fac; margin-bottom:10px;'>Enter Manual Volunteer Hours</h4>
<form class="form-horizontal">
<fieldset>
<!-- Text input-->
<div id=clock_in class="form-group input-append">
<label style='margin-top:25px;' class="col-md-4 control-label" for="clock_in">Date / Time Clocked In</label>
<div class="col-md-4">
<span class="add-on">
<i data-time-icon="icon-time" data-date-icon="icon-calendar"></i>
</span>
<input data-format="MM/dd/yyyy HH:mm:ss PP" name="clock_in" type="text" placeholder="Date / Time Clocked In" class="form-control input-md" required="">
</div>
</div>
<!-- Text input-->
<div id=clock_out class="form-group input-append">
<label style='margin-top:25px;' class="col-md-4 control-label" for="clock_out">Date / Time Clocked Out</label>
<div class="col-md-4">
<span class="add-on">
<i data-time-icon="icon-time" data-date-icon="icon-calendar"></i>
</span>
<input data-format="MM/dd/yyyy HH:mm:ss PP" name="clock_out" type="text" placeholder="Date / Time Clocked Out" class="form-control input-md" required="">
</div>
</div>
<!-- Select Basic -->
<div class="form-group">
<label class="col-md-4 control-label" for="selectbasic">Job Performed</label>
<div class="col-md-4">
<select id="selectbasic" name="selectbasic" class="form-control">
<option value="1">Option one</option>
<option value="2">Option two</option>
</select>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="submit"></label>
<div class="col-md-4">
<button id="submit" name="submit" class="btn btn-primary">Submit For Approval</button>
</div>
</div>
</fieldset>
</form>