Hello,
I use this editor: jQuery LineControl Editor
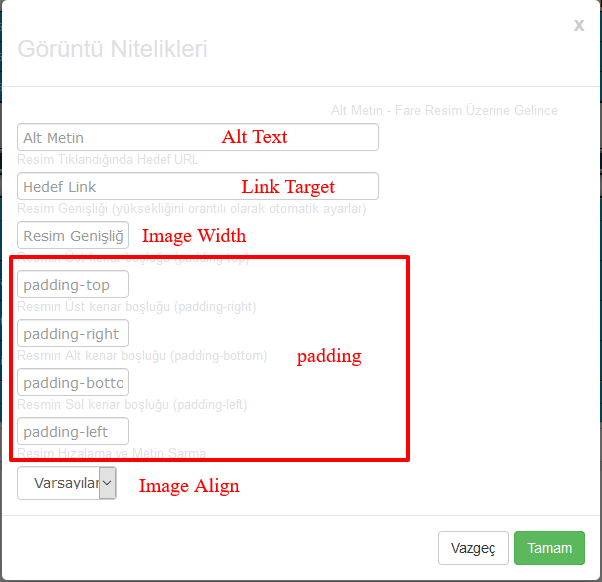
Right-clicking the image in the editor after adding the image
I added padding feature to the window that opens
The problem is:
adds style when I enter 200, 300 without “px” for width and height
style="width: 200px; height: 300px;"However, no style is added without padding “px”
If it enters “px” it adds, 10px, 20px, 30px, 40px
style="width: 200px; height: 300px; padding: 10px 20px 30px 40px;"
Image Editing window code
imageAttributeWidget: function(){
var edtTablecntr=$('<div/>',{
class:"row-fluid"}
).append($('<div/>',{ //Err Message Div
id :"imageErrMsg",
class:"col-xs-12 col-sm-6 col-md-6 col-lg-6"
})).append($('<label/>',{ for:"imgAlt_txtEditor", text:"Alt Metin - Fare Resim Üzerine Gelince"}
)).append($('<input/>',{
id:"imgAlt",
type:"text",
class:"form-control form-control-image",
placeholder:"Alt Metin"
})).append($('<label/>',{ for:"imgTarget_txtEditor", text:"Resim Tıklandığında Hedef URL"}
)).append($('<input/>',{
id:"imgTarget",
class:"form-control form-control-image",
type:"text",
placeholder:"Hedef Link",
})).append($('<label/>',{ for:"imgWidth_txtEditor", text:"Resim Genişliği (yüksekliğini orantılı olarak otomatik ayarlar)"}
)).append($('<input/>',{
id:"imgWidth",
class:"form-control form-control-width",
type:"text",
placeholder:"Resim Genişliği",
})).append($('<label/>',{ for:"imgHeight_txtEditor", text:"Resim Yüksekliği (yüksekliğini orantılı olarak otomatik ayarlar)"}
)).append($('<input/>',{
id:"imgHeight",
class:"form-control form-control-width",
type:"text",
placeholder:"Resim Yüksekliği",
})).append($('<label/>',{ for:"imgPaddingTop", text:"Resmin Üst kenar boşluğu (padding-top)"}
)).append($('<input/>',{
id:"imgPaddingTop",
class:"form-control form-control-width",
type:"text",
placeholder:"padding-top",
})).append($('<label/>',{ for:"imgPaddingRight", text:"Resmin Üst kenar boşluğu (padding-right)"}
)).append($('<input/>',{
id:"imgPaddingRight",
class:"form-control form-control-width",
type:"text",
placeholder:"padding-right",
})).append($('<label/>',{ for:"imgPaddingBottom", text:"Resmin Alt kenar boşluğu (padding-bottom)"}
)).append($('<input/>',{
id:"imgPaddingBottom",
class:"form-control form-control-width",
type:"text",
placeholder:"padding-bottom",
})).append($('<label/>',{ for:"imgPaddingLeft", text:"Resmin Sol kenar boşluğu (padding-left)"}
)).append($('<input/>',{
id:"imgPaddingLeft",
class:"form-control form-control-width",
type:"text",
placeholder:"padding-left"
})).append($('<label/>',{ for:"imageAlign", text:"Resim Hızalama ve Metin Sarma"}
)).append($('<select/>',{ id:"imageAlign", class:"form-control form-control-width"}
).append($('<option/>',{ text:"Seç", value:""}
)).append($('<option/>',{ text:"Sol", value:"left"}
)).append($('<option/>',{ text:"Orta", value:"middle"}
)).append($('<option/>',{ text:"Sağ", value:"right"}))
).append($('<input/>',{
id:"imgHidden",
type:"hidden"
}))
return edtTablecntr;
inputs
` var imageAlt = $('#imgAlt').val();`
var imageTarget = $('#imgTarget').val();
var imageWidth = $('#imgWidth').val();
var imageHeight = $('#imgHeight').val();
var imgAlign = $('#imageAlign').val();
var imagePaddingTop = $('#imgPaddingTop').val();
var imagePaddingRight = $('#imgPaddingRight').val();
var imagePaddingBottom = $('#imgPaddingBottom').val();
var imagePaddingLeft = $('#imgPaddingLeft').val();
Adding style code
if($("#imgHidden").val()!=""){
var imgId = $("#imgHidden").val();
if(imagePaddingTop!="")
{
$("#"+imgId).css("padding-top", imagePaddingTop);
}
else
{
$("#"+imgId).css("padding-top", "");
}
if(imagePaddingRight!="")
{
$("#"+imgId).css("paddingRight", imagePaddingRight);
}
else
{
$("#"+imgId).css('paddingRight','');
}
if(imagePaddingBottom!="")
{
$("#"+imgId).css("paddingBottom",imagePaddingBottom);
}
else
{
$("#"+imgId).css("paddingBottom","");
}
if(imagePaddingLeft!="")
{
$("#"+imgId).css('paddingLeft',imagePaddingLeft);
}
else
{
$("#"+imgId).css('paddingLeft',"");
}
if(imageAlt!="")
{
$("#"+imgId).attr('alt',imageAlt);
}
else
{
$("#"+imgId).removeAttr('alt');
}
if(imageWidth!="")
{
$("#"+imgId).css('width',imageWidth);
}
else
{
$("#"+imgId).css('width','');
}
if(imageHeight!="")
{
$("#"+imgId).css('height',imageHeight);
}
else
{
$("#"+imgId).css('height','');
}
if(imgAlign!="")
{
$("#"+imgId).attr('align', imgAlign);
}
else
{
$("#"+imgId).removeAttr('align');
}
if(imageTarget!="")
{
if($("#wrap_"+imgId).length)
$("#wrap_"+imgId).attr("href",imageTarget);
else
$("#"+imgId).wrap($('<a/>',{ id:"wrap_"+imgId,href:imageTarget,target:"_blank"}));
}
else
{
if($("#wrap_"+imgId).length)
$("#"+imgId).unwrap();
}
}
Back reading code
$('#context-menu').remove();
var stamp = (new Date).getTime();
$('#imgAlt').val($(e.target).closest("img").attr("alt"));
$('#imgWidth').val( $(e.target).closest("img").get(0).style.width );
$('#imgHeight').val( $(e.target).closest("img").get(0).style.height );
$('#imgPaddingTop').val( $(e.target).closest("img").get(0).style.paddingTop );
$('#imgPaddingRight').val( $(e.target).closest("img").get(0).style.paddingRight );
$('#imgPaddingBottom').val( $(e.target).closest("img").get(0).style.paddingBottom);
$('#imgPaddingLeft').val( $(e.target).closest("img").get(0).style.paddingLeft );
$('#imageAlign').val($(e.target).closest("img").attr("align") );
$('#imgTarget').val('');
I wonder where am I doing wrong?
Is there an error in my padding syntax
Can you help me?
Thank you