Select is a keyword for a type of input field in a form, so you shouldn’t use this word if you are not using a select form control. PHP cannot make a Select control a submission control. Javascript could make it submit. I suspect that you use the word Select to mean choose this subscription versus use a select control to submit the form.
Maybe i am not able to understand you correctly but it sounds to me like you DO NOT know how to build a table and a form. HTML is static language, so it is just a matter of memorization and utilization. Thus, simply build a table with form controls around the content. Very simple. However, a table is all ready defined as a table in the HTML DTD, thus one cannot make a table behave like a form. A table is a table and a form is a form.
Tables
https://www.w3.org/TR/html401/struct/tables.html
Forms
https://www.w3.org/TR/html401/interact/forms.html
"An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls.
"
one could use a button as submit type and style it with css to fill the td which contains it and value the button as Select.
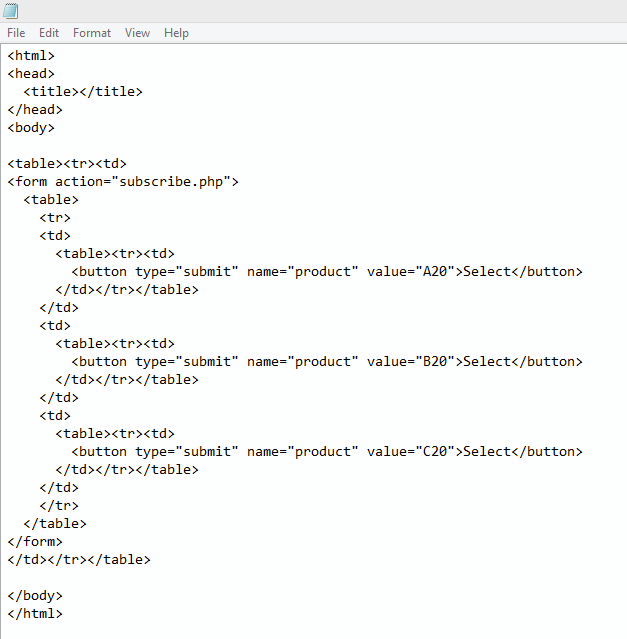
In the 90s, i always wrapped a form inside a table and the form controls inside nested tables. I never had problems with Netscape browser, Internet Explorer or Opera browser. I’ve created a screen capture of this approach to a form layout using tables.
I feel as though you want to make a table cell (TD) a form submission control and that is as simple as styling a button to the dimensions of the cell and presenting it to look like a cell and not a button. In this case, HTML and CSS is all you need to complete the task besides the time required to code it.
If i am not helpful to you, then i will cease and desist at this point. Perhaps someone else can assist you. I interpret this post to be a misunderstanding of the dtd of html and how to utilize it. Further, divs and spans can accomplish the same thing. I don’t recommend using lists in place of divs and spans but it is also possible.
I wish for you success at this table form and for all to have a pleasant day.